randomshade
Level 1

Fastzelda

|
 |
« on: September 27, 2012, 07:46:22 PM » |
|
VitalsGiven Name: Delver's Drop Lineage: 2D Action RPG Parents: Pixelscopic (4 man indie team I co-founded) Age: 2 Months Expected Maturity: Fall 2013 Homeland(s): PC, Mac, iOS, Android (and hopefully more) Tongue(s): English, French, Italian, German, Spanish, Portuguese PicsAugust 2012  Full size screenshot (1920x1080)Screenshot #2 (1920x1080)Screenshot #3 (1920x1080)Video Full size screenshot (1920x1080)Screenshot #2 (1920x1080)Screenshot #3 (1920x1080)VideoAugust 2012 Video February 2013 Video GreenlightGreenlight PageDemoNot yet  I don't really have a firm timeline on when we are going to release a public demo but it's in the plans. OverviewDDrop is a modern take on the 2D Action RPG heavily influenced by games from the 8/16 bit era. A quick/incomplete feature list: -Multiple character classes (the player character in the screens/video is the Rogue) -Random dungeon layouts, with rooms recombined from randomly chosen components to create variants on layout and puzzles. -Physics driven: Acceleration, mass, momentum, grip, destructibility, elasticity, etc affect movement, attacking, environmental interactions, puzzles, and basically everything else. -Character perma-death but class permanence. -HD graphics (native resolution support up to 2560x1600 -- soon to be 2880x1800.) -Secrets. Lots and lots of secrets. -Highly Moddable -- more details on this as they come online. What's this DevLog going to be like?It will likely trend more towards the technical side of things, which is what I do. I'll do my best to post as many pretty pictures as possible for those who are less than interested in tech stuff. I've been wanting to start a dev log here for a long time, but never had a project worthy of it (imo.) I'd like to use it to serve as a sort of roadmap for me regarding the programming of DDrop; we've done some interesting things which I'll try to recap in the first few posts and then I'd like to start documenting progress on the challenges that remain (numerous...) The Next Steps-Getting caught up part 1: tech overview -Getting caught up part 2: resolutions & asset management -Getting caught up part 3: lighting After I get caught up to the current state of the game, the following are things I need to tackle. I'm not sure on the order yet and there will probably be many more subjects; this is my starter list! -Better collision resolution / spatial graphing -Data management -- nested templates and better debugging -Dungeon Generation (probably more than 1 post on this...) -Touch screen controls -Puzzle scripting I'm open to any and all questions and, of course, any feedback is greatly appreciated. Edit: Fixed broken links (again)
|
|
|
|
« Last Edit: February 08, 2013, 12:11:52 AM by randomshade »
|
 Logged
Logged
|
|
|
|
|
Maverick Denizen
|
 |
« Reply #1 on: September 28, 2012, 02:43:48 AM » |
|
Looks awesome, can't wait to play it!
|
|
|
|
|
 Logged
Logged
|
|
|
|
Swaggermuffin
Level 1


|
 |
« Reply #2 on: September 28, 2012, 03:42:59 AM » |
|
My first thought was Spelunky, but like Binding of Isaac. I'm already hype to see more.
I know the game's going to support HD resolutions (and looking at the pics, it has every right to), but please keep settings available to people who value framerate over graphics quality. I hate not being able to play games at a decent clip because there's no way for me to turn down the graphics settings low enough to get good fps.
|
|
|
|
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #3 on: September 28, 2012, 07:35:44 AM » |
|
Looks awesome, can't wait to play it!
Thanks! My first thought was Spelunky, but like Binding of Isaac. I'm already hype to see more.
I know the game's going to support HD resolutions (and looking at the pics, it has every right to), but please keep settings available to people who value framerate over graphics quality. I hate not being able to play games at a decent clip because there's no way for me to turn down the graphics settings low enough to get good fps.
A lot of people bring up Binding of Isaac when they first see screens/video. The game actually feels and plays considerably different than BoI and that gap will probably widen as we add more puzzle elements. I really like BoI though and if certain things in DDrop feel BoI-ish I'm ok with that  It's interesting you bring up Spelunky (you're the first to do so) - internally our thought process regarding the random generation parts are influenced a lot by Spelunky (much more so than say BoI.) During some brainstorming we've come up with several ideas and later found that Spelunky had already beaten us to them :D The game's minimum supported resolution is 480 x 320 and on PC/Mac you are free to set the fullscreen resolution at any setting your video card supports and in windowed mode to any resolution at all. Since you mention it though, I'll add some extra graphics options such as disabling shadows, lowering particle counts, etc. We definitely want the game to run smoothly on a huge variety of hardware but be as sexy as the hardware will allow. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
Interrupt
|
 |
« Reply #4 on: September 28, 2012, 08:08:00 AM » |
|
Awesome, I've been waiting for some gameplay video of this since I saw the first screenshots. I love the lighting and how the walls are stacked sprites, gives a real sense of depth to them.
The spotlight effect for the player light is a bit odd, it's not like you can't see what's in the dark areas right now. Are you planning pitch black areas that you can't navigate except for the light?
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
ஒழுக்கின்மை (Paul Eres)
|
 |
« Reply #5 on: September 28, 2012, 08:20:13 AM » |
|
looks very good, i especially like the heart setup (with the heart parts)
also, i think the name would be confused with "delver" which is another devlog in this very forum -- so perhaps you could consider a name that's more distinct from that one so as to avoid confusion? (their name/game seems to have been posted much earlier). not that you have to, it's just something that'd help avoid confusion and avoid looking like you were trying to steal their attention or something
|
|
|
|
|
 Logged
Logged
|
|
|
|
JigxorAndy
Level 6

Working on Dungeon Dashers


|
 |
« Reply #6 on: September 28, 2012, 08:35:41 AM » |
|
This looks incredible! I really love the visuals, especially the way the walls move in a true 3D perspective.
Looks really fun guys! Keep up the good work.
|
|
|
|
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #7 on: September 28, 2012, 08:40:08 AM » |
|
Awesome, I've been waiting for some gameplay video of this since I saw the first screenshots. I love the lighting and how the walls are stacked sprites, gives a real sense of depth to them.
The spotlight effect for the player light is a bit odd, it's not like you can't see what's in the dark areas right now. Are you planning pitch black areas that you can't navigate except for the light?
Thank you! A lot folks who got a chance to play the game really liked the parallax effects on the walls as well -- there are still some glitches with the system (if you look closely at the 1920x1080 screens you will see a lot of small rendering errors) but so far I'm really pleased with the look. The idea for the spotlight was a bulls-eye lantern, but yah, the overall effect may not be as good as what we hoped. And yes, there are some totally dark rooms so having some form of character based illumination is probably necessary. I've actually got some screenshots of earlier lighting shapes/effects and I'll post them once I get to the section on lighting. I'd be grateful to get your input on those when they go up! looks very good, i especially like the heart setup (with the heart parts)
also, i think the name would be confused with "delver" which is another devlog in this very forum -- so perhaps you could consider a name that's more distinct from that one so as to avoid confusion? (their name/game seems to have been posted much earlier). not that you have to, it's just something that'd help avoid confusion and avoid looking like you were trying to steal their attention or something
Thanks and glad you like the hearts! There's actually a lot more UI to the game that we didn't have functional at the time of the vid/screenshots, so hopefully those elements are liked as well. The heart container also expands out horizontally from the center to accommodate new hearts, which is pretty cool. Yah, the name  I was aware of the [super popular and rightfully so] devlog for Delver and worried DDrop might cause confusion. Do you think the problem is just with the DevLog or with the name in general? For the former, I've changed the title to DDrop -- 2D Action RPG to try and distinguish the names more. The latter is basically not possible to change at this point. We actually started using "Delver's XYZ" last year in preparation for a 3 game series that covers 3 different RPG sub-genres (JRPG, Action, Tactical.) AFAIK, the only public example of this would be the temporarily abandoned Delver's Mark twitter. That was originally the first game in the series we were going to tackle (it is the JRPG one.) Interrupt - if you would like for me to take any further steps to distinguish this more or have any thoughts and opinions on it, please get in touch with me. I'm definitely open to doing whatever I can and don't want to infringe on your game in any way  |
|
|
|
« Last Edit: September 28, 2012, 09:38:40 AM by randomshade »
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #8 on: October 01, 2012, 09:42:54 AM » |
|
This looks incredible! I really love the visuals, especially the way the walls move in a true 3D perspective.
Looks really fun guys! Keep up the good work.
Thanks! Tech OverviewBefore launching into any tech specifics, I figured it might be good to establish a bit of background information regarding the technology driving Delver's Drop. The game code is written in C++ and the engine and tools are all internal developments of Pixelscopic. The engine is mostly written by me over the last year (off and on) and has a lot of legacy code that I've accumulated over the last decade of programming. The ethos behind the development of the engine is pretty simple: Fast, Flexible, and [User] Friendly. In a lot of ways, the engine was tailored to make games in the way that my coworkers and I are most comfortable making them; I've always approached tech development based around optimal productivity from both gameplay programmers and artists/designers and constantly iterate the tech to achieve better results. Key aspects of the engine: -Native support for Windows, OSX, iOS, and Android is in progress. Adding Linux support is next on the agenda, barring the need to do any console/handheld work. -Core language of development is C++, with Obj-C and Java layers in the iOS/OSX and Android versions as needed. Designed such that all gameplay code is only C++ and platform specific language/paradigms are nicely abstracted away. -Rendering is built around OpenGL; supports fixed function and shader based rendering although we'll probably be excising FF support. Also support DirectX 9 on Windows; was originally going to stop supporting DX, but Windows 8 might alter those plans. -The "mid-level" of the engine is built around hierarchical scene/object system and most data formats are in xml. Almost all data can be edited at run-time and continued. -Largely built around making high quality 2D games faster/easier but I've added some rudimentary 3D model loading/rendering. -We've built some internal tools for things like smart texture atlasing and use some external tools as well (like BMFont.) The physics system driving Delver's Drop was also developed internally. A few years ago I was tasked with writing a physics simulation for the Nintendo DS, so I began writing a port of Box2D to work with the DS's fixed point math system as well integrate with the DS tool chain. The result ended up not resembling Box2D very much and never shipped in a game, but, it did ignite my curiosity enough to write my own version. That started out as just a fun side project but is now powering DDrop. The physics system supports the basics: rigid bodies defined by arbitrary convex polygons, impulse and swept collision detection/resolution, constraints, springs, and a few other things. It is definitely not as robust as Box2D, but is a bit easier to use and was designed to integrate directly with our tool chain. I may swap out our system for Box2D (or similar) at some point, but for now ours does the job well enough, so I'll leave good alone. I think that's a decent tech overview, but if you have any questions about how some thing works or are interested in some particular system I glossed over/didn't cover, just let me know! As a compare and contrast with where we are at now, here's a screen from build #7 (early August.) This was the first playable build in the sense that you could run around, attack/kill things, and they could attack/kill you as well.  Edit: Almost forgot! I doubt many (any?) folks on here are in or near Soutwest Missouri, but if you are come by the G.A.M.E. exhibition this weekend. We'll have Delver's Drop available to play for any and all interested. |
|
|
|
« Last Edit: October 01, 2012, 12:23:23 PM by randomshade »
|
 Logged
Logged
|
|
|
|
|
tchassin
|
 |
« Reply #9 on: October 01, 2012, 01:07:12 PM » |
|
Very interesting devlog: the gameplay looks good and the graphics are gorgeous, especially the hearts.
Keep it up!
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
The Rookie
|
 |
« Reply #10 on: October 01, 2012, 01:20:47 PM » |
|
Looks fantastic! Can't wait to try this out.
The name shouldn't be a problem IMO, just keep it to DDrop on this board and you should be fine.
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
cragwind
|
 |
« Reply #11 on: October 01, 2012, 01:25:05 PM » |
|
Great art style.
Clever way to represent health using 1/4 hearts.
The perspective discrepancy threw me a bit, where objects are rendered from a fixed angle while the walls are rendered from a top-down viewpoint. I found it most noticeable on the right side comparing the crate to the door, and toward the bottom as well. I suspect players will get used to it, and I can see some nice benefits with the approach.
|
|
|
|
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #12 on: October 01, 2012, 06:44:08 PM » |
|
Very interesting devlog: the gameplay looks good and the graphics are gorgeous, especially the hearts.
Keep it up!
Thank you. I was worried this devlog would be horridly boring focusing more on tech than art/design (I still have plenty of time to bore I guess....) Looks fantastic! Can't wait to try this out.
The name shouldn't be a problem IMO, just keep it to DDrop on this board and you should be fine.
Thanks and I can't wait for (all of) you try it out either  This week we will probably finalize a roadmap for the first public demo and then it will just be a matter of do this/do that. Re: the name: I talked with Interrupt briefly and I think we are square for now. Great art style.
Clever way to represent health using 1/4 hearts.
The perspective discrepancy threw me a bit, where objects are rendered from a fixed angle while the walls are rendered from a top-down viewpoint. I found it most noticeable on the right side comparing the crate to the door, and toward the bottom as well. I suspect players will get used to it, and I can see some nice benefits with the approach.
Thanks -- I'm passing along all the compliments on the art to the lead artist; he recently signed up for an account here so he'll probably drop in from time to time. Curiously, is it the perspective shifting of the walls/ceiling with the non-shifting objects that threw you off or simply the general view of all 4 sides of the room and the non-top down objects? For the former, we kind of expected it to possibly be...curious at first and is just a purely visual flair that was fun. For the latter, we went back and forth over object perspective (squishing them more to look more top down versus having a more "frontal" view) and came to the current usage as the happiest medium. We're able to get a lot of details in on the characters/objects and keep them "taller" but didn't think it looked too "off" in view with the walls. We're experimenting with having other tall objects (like a column/pillar) in the room that uses the same technique as the walls in terms of being several stacked layers with different scale and parallax, but that has been really hard to make look even somewhat good and introduces a host of issues. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
BlueSweatshirt
|
 |
« Reply #13 on: October 01, 2012, 07:10:14 PM » |
|
This game will be excellent, guys, mark my words!
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
caffeine
|
 |
« Reply #14 on: October 16, 2012, 12:12:01 PM » |
|
This game looks very promising, I'll keep an eye on this.
ps. The fullsize screenshots are either down or the links are broken.
|
|
|
|
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #15 on: October 17, 2012, 10:18:29 PM » |
|
This game will be excellent, guys, mark my words!
Thanks Mr. Sanders! Hope you've been well since PAX :D This game looks very promising, I'll keep an eye on this.
ps. The fullsize screenshots are either down or the links are broken.
Thank you. Hmm...the screenshot links are all working for me atm. Not sure what might have happened earlier, sorry 'bout that. The last couple of weeks have been pretty hectic. We showed the game at a local exhibition a couple weekends ago. It was quite different than PAX (not only in scale) but was another nice (and cheap) opportunity to get some first hand feedback. I also sort of forgot about the IGF submission deadline, so literally just wrapped that up. As the game is heavily work-in-progress right now and we're constantly breaking/adding/fixing things, I had to submit a glorified version of the PAX build. We'll be updating it frequently but with the game in such an early state I doubt we'll get any traction with the judges. Also sort of realized that if I don't hurry up and finish the "catching up" posts I'll never be able to actually catch up. The resolution/asset info is all written now so I just need to grab some appropriate screenshots; should be able to post that tomorrow. Since all of the above is not interesting in the slightest, here's a pic of the game running on an iPhone :D  Edit: Checking the screenshot links again from the first post, Screenshot #3 was broken. Fixed now, thanks for the heads up! |
|
|
|
« Last Edit: October 17, 2012, 10:38:21 PM by randomshade »
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #16 on: November 16, 2012, 02:17:42 PM » |
|
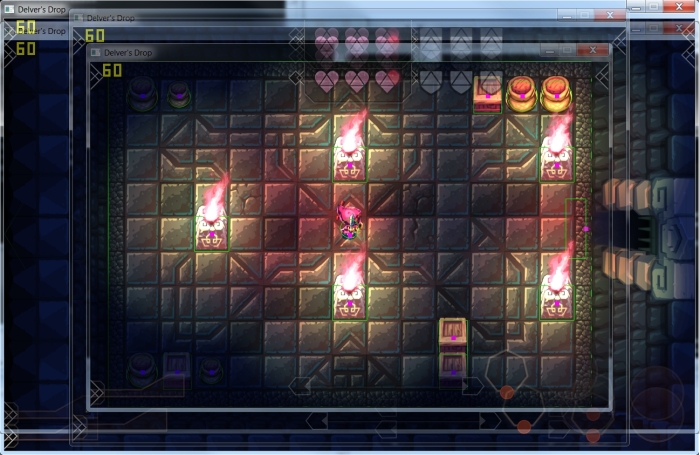
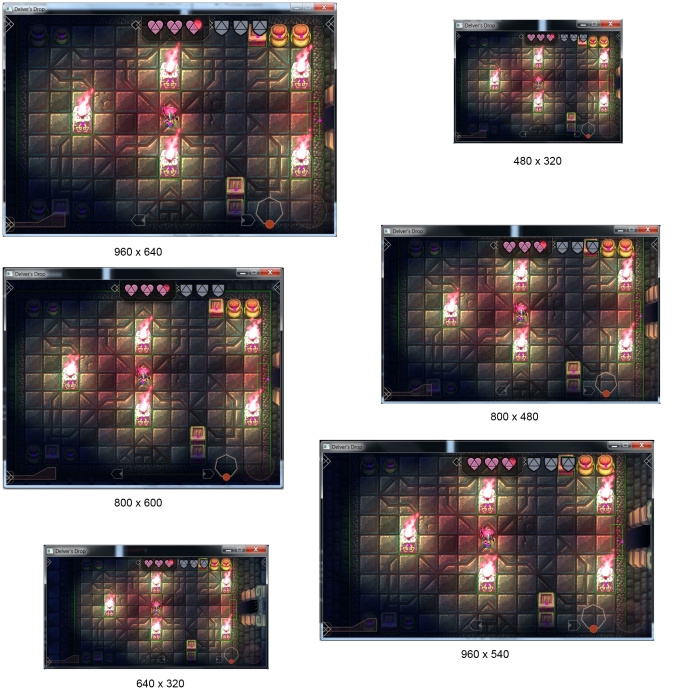
Well, that was quite the gap in updating! The last few weeks have seen a lot of rapid changes to the game so it's been super busy. We've changed the wall system and a few other things for visual purposes and I'll be writing about that stuff soon I hope. For now, back to where I left off: resolutions. The plan from the get go was to have DD on as wide a variety of platforms as we could manage, which put a lot of pressure on how to handle resolutions elegantly from the very small 480x320 to the very large 2560x1600. Apart from that, I wanted us to support any possible resolution between there and adhere to the following rules: 1: Never scale up 2: Uniform scaling (i.e. no stretching) 3: Never letterbox 4: Minimize the need to scale down as much as possible We also had the problem of dealing with widely varying device capabilities: VRAM/GPU/CPU are significantly different between phones/tablets/low end PCs/high end PCs. Effectively, we decided the path of least resistance was to use 2 sets of assets. Our "SD" assets are used on all devices with resolutions less than or equal to our game's standard virtual resolution. HD assets are used for anything above that. The only assets which are duplicated are images: we use the same texture/anim/scene files and simply scale up coordinates/positions in HD mode. At run time, when an image is loaded there is a simple check if we are using HD assets and "_hd" is appended to the file name to load the correct texture. Fairly simple but extremely important. Back to resolutions! The core idea of our resolution system is that instead of letter boxing, we crop *into* game space and if scaling is required, scale down after cropping in such a way that scaling occurs in the same aspect ratio. Cropping into the game space is effectively the reverse of letter boxing and generates a "title safe" region not so unlike what you deal with on consoles and TVs. Here is an image I generated by taking screenshots at 1280x800, 1280x720, 1204x768, and 960x640 and then overlaid each screenshot at 50% opacity on each other. This is the best way to convey the cropping into game space concept.  Effectively, the system needs 3 parameters: 1: default virtual resolution (1280x800 for us -- used with the HD system this means our highest natively supported resolution is 2560x1600.) 2: maximum crop values (320x200) 3: minimum supported resolution (480x320) So for any resolution between 1280x800 and 960x600 (or in HD mode 2560x1600 and 1920x1200) we can simply crop into game space and do not require any scaling. Yay, fun. So we've got HD resolutions/images covered and support a goodly range of resolutions natively, the remaining piece is simply scaling down. Scaling down is pretty simple and lots of games already do this. For us, the only extra consideration is that we want to crop down and then scale, and to do the cropping such that scaling is uniform. This would give the end result that, for example, on an iPhone 3GS (480x320) you would see the exact same gamespace as an iPhone 4 (960 x 640). And with that, we literally support any resolution between 480x320 and 2560x1600 with 1:1 pixel mapping in as many cases as is possible and no letter boxing. Here is a montage of various random resolutions. (Note these are all SD resolutions since the result is exactly the same in HD space but without need a gigantic image.)  Also, here's a screenshot at 2560x1600 for fun. I actually took all of these screenshots last month, so not a lot of new stuff in them, so sorry for any disappointment there :D There is one....last little piece to the puzzle. Since we are cropping into game space, that poses a problem for any screen space oriented objects, namely UI. Much like how many 3D games handle UI, we just use a flexible positioning system, where you assign a UI element one of 9 anchor points on the screen and then set its position relative to that anchor (either absolutely relative or screen-size relative.) Fairly simple and nice results. |
|
|
|
« Last Edit: November 16, 2012, 11:20:06 PM by randomshade »
|
 Logged
Logged
|
|
|
|
|
Windybeard
|
 |
« Reply #17 on: November 16, 2012, 04:18:17 PM » |
|
|
|
|
|
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #18 on: December 02, 2012, 01:57:05 AM » |
|
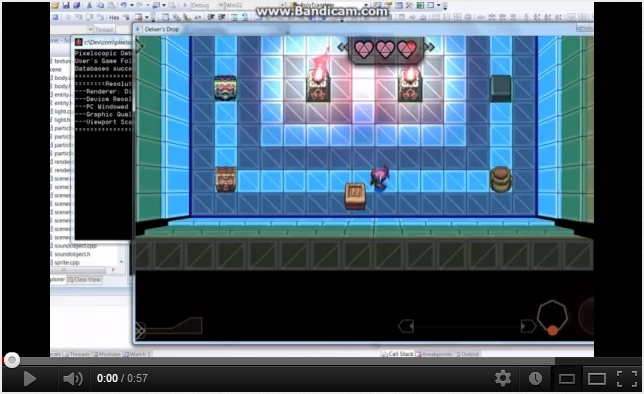
Thank you sir! I've decided to deviate from the original devlog plan a bit (since I'm such a terrible poster anyway) and mention some [relatively] newer things we've been working on. The first, was a complete overhaul to how the wall system works. The previous system seen in the video in the first post used a series of parallaxed (and scaled and offset) layers to achieve a very-faux 3D effect. Lots of folks who played the PAX demo or have seen the videos have liked the system a lot, and generally we have too. But oh, the problems. Some of the issues are minor to medium in terms of complexity with regards to fixing them: getting normal sprites/animated sprites that are attached to the walls or embedded in them (like doors) to look right, issues with how to handle the corners, problematic inner walls, etc. However, the single biggest factor that more or less forced our hand, was that painting the tiles used for the walls became very difficult once we started on new tile sets and environment types. Effectively, the style used in the previous video was the only style we would be able to create the walls in without encountering some visual ugliness ranging from obvious discontinuity to really bad "stair stepping" effects. Limiting ourselves to the rectangular, weakly varied brick tiles would really hurt the overall variety and aesthetic quality (especially in some of the planned environments) so we decided to scrap it and do something better. Fortunately, our lead artist knew immediately what he wanted. The solution was again a series of layers, but this time with 3D vertical spans and ortho caps/dividers. The idea is to get closer to real 3D in terms of alleviating issues from the previous system and keeping things very smooth, but still having a bit of a 2D feeling. This gave the artists much more range of freedom in designing the various walls, alleviated basically all of the issues from the first system, and added some gray hair to my beard. Here is a video showing what it looks like now (with prototype assets.) You'll notice that I didn't have the corner pieces in, which are actually two piece vertical column type things. The idea, I think, is still pretty clear.  You'll also notice in the video another fairly recent development which is support for Tiled. Up to this point we've mostly been using tools that we've developed internally (some more dubious than others) but ultimately, I was spending too much time on them and related fixes. Apart from that, it's really important to me that our tools all run on Mac and PC (and Linux some day) and that any external tools we use be free. Mostly this is because I want to support modding of all of our games to the maximum degree. In the video you'll see that we support the tile mapping (the floors for our rooms; walls are procedurally generated) and object creation features of Tiled. I also hooked up the ambient lighting to be modified via "map properties." As it is, I'm pretty pleased. The biggest downside is that Tiled is not a WYSIWYG editor from the objects side of things, but I think we can live with that for all of the upsides. It was also sort of annoying on the implementation side; not difficult, just some of Tiled's limitations were ugly to work around (example: not supporting properties in the object type's database.) To wrap it all up: soon, we'll have the game's official (non-placeholder...) website up and running with lots of good stuff. The first real gameplay trailer is also coming together at which point I hope to spend a few days and write here about a lot of the stuff we've done the last couple of months. |
|
|
|
« Last Edit: December 24, 2012, 10:09:41 AM by randomshade »
|
 Logged
Logged
|
|
|
|
randomshade
Level 1

Fastzelda

|
 |
« Reply #19 on: December 24, 2012, 10:14:06 AM » |
|
Short list of updates! -Website: 90% -Gameplay Trailer: 70% -Inventory system: done -New particle/emission system: done -Switch from pure 2D (logic, not visuals) to 3D: done -Dynamic shadows: 50% -- works, but has some artifacts/inconsistencies -More interesting enemy behaviors: done I plan on writing up some stuff about the last things above once we get the site/trailer up; the real purpose of this post though, is to share a little holiday image our artist whipped up :D Happy Holidays/Merry Christmas/Feliz Navidad/etc.  |
|
|
|
« Last Edit: December 24, 2012, 10:21:16 AM by randomshade »
|
 Logged
Logged
|
|
|
|
|
 Community
Community DevLogs
DevLogs DDrop - 2D Action RPG
DDrop - 2D Action RPG Community
Community DevLogs
DevLogs DDrop - 2D Action RPG
DDrop - 2D Action RPG
