|
PixelCows
|
 |
« Reply #20 on: March 07, 2016, 10:29:18 AM » |
|
UPDATE 6
Hello everyone!
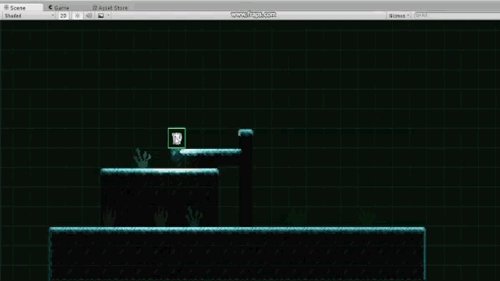
Continuing on the last update's subject, today i'd like to show a couple more environmental interactions that will affect the way you play and how we build levels.
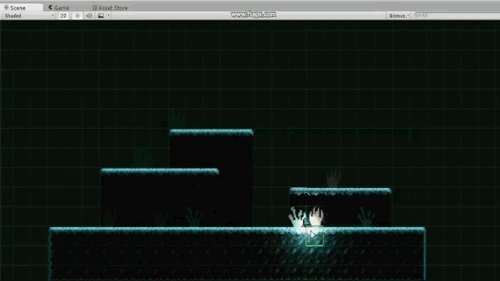
Spitting Anemones!
This little beast isn't really an enemy but can sure as hell spit you into sticky situations (and sometimes get you to cool secret spots too)! The anemone will suck you in when you touch it, so be prepared for anything before you get too close. The anemone is designed to test your timing skills and your ability to predict movement patterns. Gotta pay attention on this one!
PS.: For other Nintendo fans out there: yes, we did get the idea from the almighty Donkey Kong Country, to this day one of the greatest platformers ever made! We always wanted to explore and expand on that mechanic. Last Dive has a lot of challenges that focus on timing and cadence, and the anemone also contributes in that direction.


Conveyor Belts that totally make sense in the ocean
We love how this trap affects gameplay and we'll work hard to make it fit our semi-realistic setting. This isn't the final art for it, we'll most likely change to a water current stream or something! Because of the time pressure, moving through a sequence of treadmills and other timing-based traps is kinda like a dance of perfectly executed movements. You'll have to be quick on your feet and plan your next jump as fast as you can, or you might falling deep into the abyssal sea...

That's it for today guys! On the next update i'll be showing one of the most exciting features we've included in the game! We're really excited to announce this one because it will change dramatically how Dave moves around and how we build our levels.
Stay tuned and thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #21 on: March 16, 2016, 07:45:57 AM » |
|
UPDATE 7
Hello, everyone!
As I mentioned on the previous update, today i'd like to show one of the coolest features we added to Last Dive!
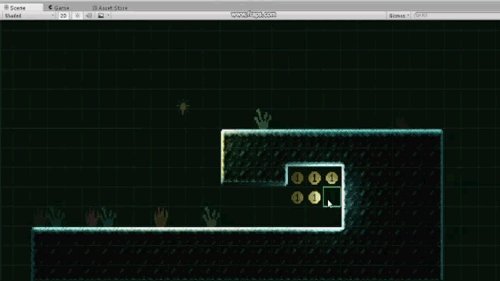
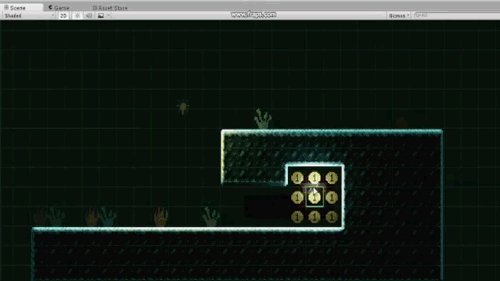
Hook away!
The hookshot was one of those risky ideas that we thought could either really enhance the game and bring a world of possibilities, or could just not work at all and have to be tossed away. We're strong believers that you can't avoid risks if you wanna create a game that has personality, so we went all in. Admittedly it didn't work perfectly at first. The hookshot's shooting direction isn't controlled by the player. When you press the key, it tries to find if there is something "hookable"in it's reach. It's somewhat complex behavior led to all kinds of bugs that took us a while to fix, but after a couple weeks of iteration it turned out quite fun! Regular ceilings and 'hookshot blocks' were only the beginning - things started to get really interesting as we coded compatible (even if not realistic) interactions with other level elements. We'll shut up for now as we don't want to spoil all the surprises, but you can check some of the craziest uses of the hookshot in the gifs below!



As always, the art used is temporary. We might end up switching the hookshot to something more in context with our underwater theme, like a harpoon.
Thank you for stopping by and let us know if you have any other suggestion that might work better!
|
|
|
|
« Last Edit: March 16, 2016, 07:52:25 AM by PixelCows »
|
 Logged
Logged
|
|
|
|
|
|
|
PixelCows
|
 |
« Reply #23 on: March 18, 2016, 12:57:08 PM » |
|
UPDATE 9
Continuing on the Alpha 1 development, over the last two weeks we kept adding new mechanics and traps, up to a point where we now feel comfortable with the level design possibilities. Moving on we'll change focus, but first let's talk about some of the nice little add-ons we built on the gameplay side.
Revenge of the crab
We added a new enemy, or a variation of an old one: the Pissed Off Crab (patent pending)! This little fella grabs a lethal spiky block and throws at you at full speed, usually ruining your speed run and your sense of self-esteem (ok maybe he's a little too hard and will have to be nerfed - but still, yeah, pissed off crabs all the way!).

Nothing to see here, move along!
We finally got to code secret passages - something we found that greatly enhanced and rewarded exploration, allowing us to make less linear levels. A special "fake wall" tile is used to hide these passages, which reveal themselves once you get close enough. So it can be used to hide a cave behind it or just a long tunnel leading to somewhere really cool with tons of coins or a special collectible.
 
Brought your adherent shoes?
Now this one is kinda big too, because when we thought about the ice blocks it was supposed to be just a slippery surface where the player would have a hard time controlling Dave. Turned out as a great feature for speed running through the levels (only if you really master Dave's timings, though). Ice just got extra cool (ha!) after we also integrated it with the hookshot. Dave is able to stick the hook into the ice and slide through the ceiling. All sorts of crazy level design await!

That's it guys! Reaching this stage is a really big milestone for the game. Last Dive's gameplay is really different from any other platformers and one of the things we needed to validate ASAP was if we would manage to properly expand on it. Now we feel safe that it's fun and that it can be expanded with relatively little effort, so it's time to move on to other areas of development.
The next big thing we want to tackle is the game's graphics. However, that will require some massive restructuring of part of our engine's technical features - specially how we handle tilesets and spritesheets.
Next update will be a bit more technical as we show you the beginning of the process behind adding normal and shadow maps and changing our game's graphics.
Thanks for stopping by and see you soon! 
|
|
|
|
« Last Edit: March 23, 2016, 05:28:06 PM by PixelCows »
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #24 on: March 21, 2016, 09:33:07 AM » |
|
Hello, everyone!
We've been developing games for a while now, but we're kinda new here at TIG. And since most of you don't know us yet, we thought it would be a good idea to show some of the games we have created throughout the years.
Over the past weeks, we've been gradually uploading all our games to our website. They are all available to download for free, and there's a PC and MAC version.
Here goes a brief headline for each and the link to the download page:
- Dissonance: A horror platformer with a dark, mind bending story. Dissonance got us two awards on Indie Speed Run: best story and organization's choice. If you play just one game on this list, this is our personal recommendation... 15 minutes of memorable darkness!
http://www.pixelcows.com/2016/02/dissonance.html

- Super Fair Trial Show: A convict tries to make his case by surviving procedurally generated arenas and monsters, using procedurally generated weapons. You play while being watched by billions of viewers around the world, who send tweets and vote for totally fair rule changes every 10 seconds. How's that for justice?
http://www.pixelcows.com/2016/03/super-fair-trial-show.html

- Volcano Explorer: A simple vertical runner featuring awesome lava and horrible physics. Ascend a volcanic pit as fast as you can before the lava consumes you!
http://www.pixelcows.com/2016/03/volcano-explorer.html

- Tiny Shard: The journey of a boy who lives on shard, or a fragment of a planet. Every day, his home aligns with one of four other orbiting shards, each shard is a completely different environment packed with its own monsters, unique characters, weapons and upgrades, and the boy repeatedly explores them as he searches for a way to somehow make his planet whole again.
http://www.pixelcows.com/2016/03/tiny-shard.html

Hope this helped you know us a little better! Enjoy our games!
Till the next time! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #25 on: March 23, 2016, 05:54:46 PM » |
|
UPDATE 10
Hello everyone!
Like I mentioned last update, today we're gonna start showing the process behind updating Last Dive's graphics.
In game development, every now and then you're faced with the daunting task of upgrading your technical infrastructure. Over the past three weeks, we've been hard at work upgrading how we store and access level data, how we handle animations and also most of our shading solution. If Alpha 1 was all about making our gameplay fun, then Alpha 2 is entirely dedicated to making sure we're building on top of a really strong structure. It was hard, but now we're almost over - and implementing a light solution that will allow us to start leaning towards the art direction we envision for Last Dive.
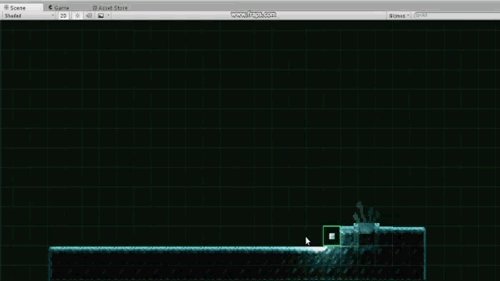
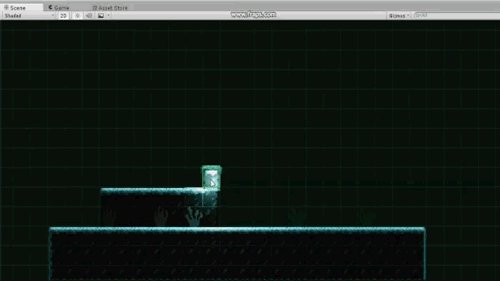
Let there be light!
Our first step towards Last Dive's new look was going for a new lighting system. We were always enthusiastic about what can be achieved by combining flat pixel art with normal map-powered lighting, and we're giving our first steps to enable that vision. This gif is a mockup of where we are aiming!


So, one of the things that needed to be done beforehands was replacing our animation tech for a sprite atlas-based one (before that, we worked with individual PNGs). As innocuous as it may sound, this single move allowed for a massive optimisation on our animation workflow. Furthermore, because all animation frames of all objects are now smartly packed together, we also save up some system resources on the players' side, which is always a good thing!
By the way, we used Texture Packer to do most of the magic, so here's a shoutout for them - great software, guys!
 
That's it for now guys! Next update we'll continue to give details on the process of changing the game's graphics, as well as showing the initial results for all of this work. So make sure you check back soon to see what happened!
Cya around! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #26 on: March 28, 2016, 11:17:24 AM » |
|
UPDATE 11
Hello everyone!
Last update we started to show a bit of the graphical changes we're doing to the game. Today's post is a direct continuation of the last update, so if you're feeling lost, we recommend catching up with Update 10 before reading this one.
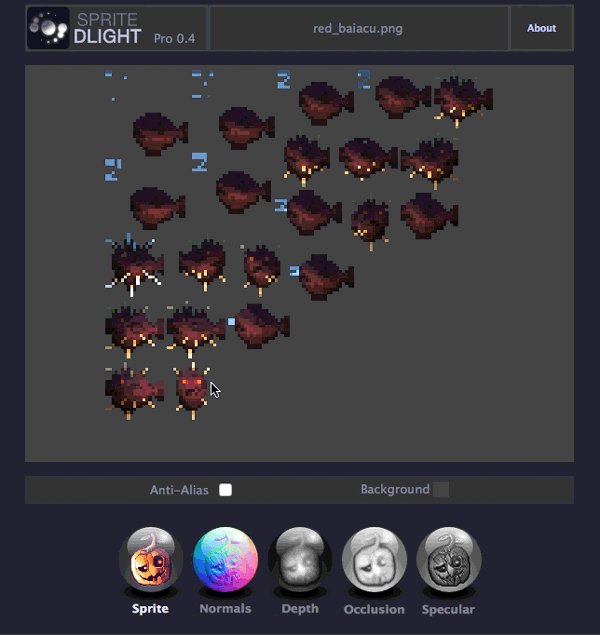
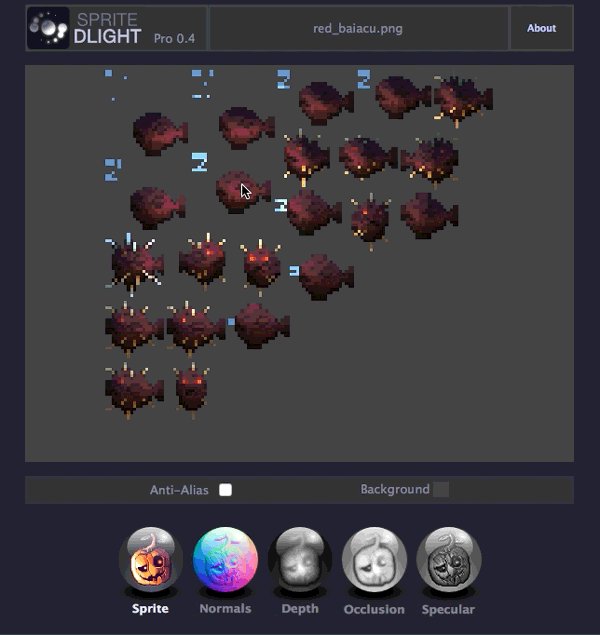
Maps all around!
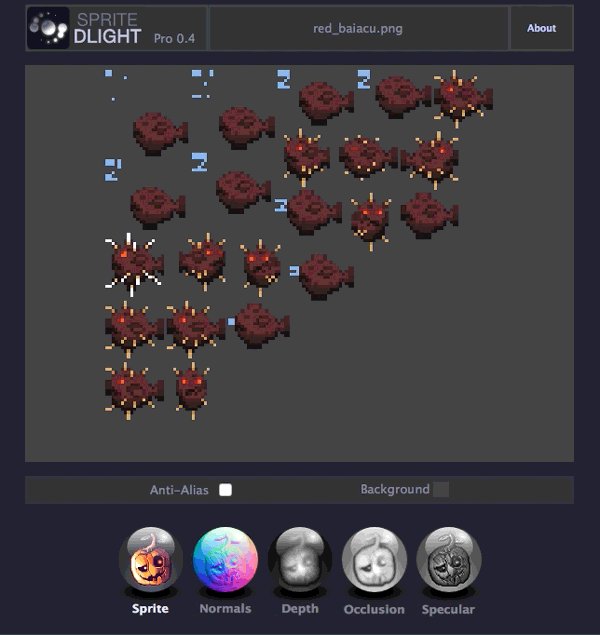
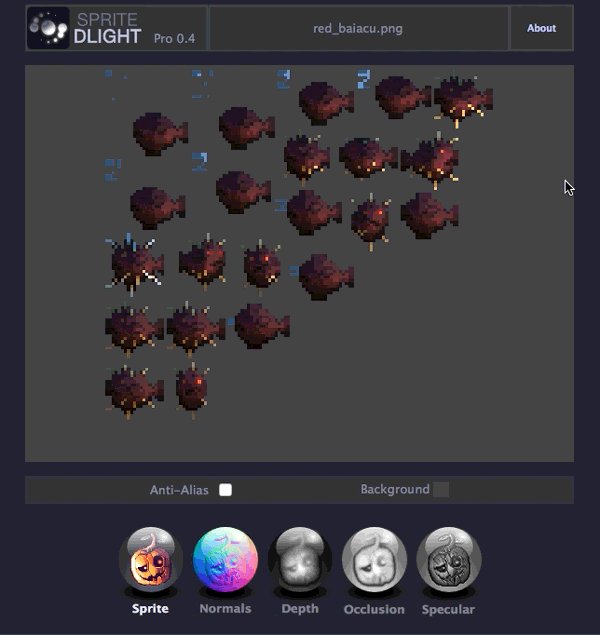
Moving on from where all animations had been properly replaced by spritesheets, we created all the additional texture maps to allow our sprites to properly react to 3D light. Two softwares were used in this process: Sprite Dlight and AutoTileGen. One just for sprites and the other for the game's tiles.
The softwares generated three new maps for us: the normal, occlusion and depth maps. Normal maps are used for faking the lighting of bumps and dents. Occlusion maps are used to calculate how much each pixel in the sprite is exposed to ambient lights (a cheap and effective way of simulating bouncing lights). Depth maps contain information related to the distance of the surfaces of scene objects from a viewpoint.
What they do is basically giving our rendering pipeline some additional info that allows light to properly react to each sprite's intended 3D shape. The same process was also done for the game's tilesets, therefore bringing the same effect to platforms, walls and ceilings.
Great, so what is it all for?


2D sprites, 3D lighting!
Enough with the tech blabbering! Talk is cheap, so take a look at it yourself and tell us if it was worth the trouble! 
Implementing all of this in the game was real hard work and we can't wait to turn on everything and have the true graphics for this game showing up for the first time! There's still a lot of effects to work on to make the game's atmosphere and mood complete, but the texture maps are by far the biggest change of all.


On the next update we'll show how our map editor is coming along. Don't wanna spoil it, but it's Mario Maker meets normal maps, so... pretty sweet!
Cya guys around! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #27 on: March 30, 2016, 12:32:09 PM » |
|
UPDATE 12
Hey guys! Hows it going?
Last update we saw the conclusion of our 3D light system and normal maps implementation. Today I'd like to show you a bit of our map editor and how we built it, and you'll be able to clearly see the effects of what was shown last time.
An engine within an engine
When we started using Unity, one of our core priorities was to stop wasting resources every time we moved from one game to the next. Every game is a new project, but there are certain building blocks that are used every time, and using previously built technology gives you a great head start. With that in mind, we started building our core toolset of technologies, which eventually became the Lotus Engine, our custom framework within Unity! (and because we love it so much, we gave it a name and a logo as well... Yeah, we're that kind of people)

The Lotus Engine is the tech backbone of all our recent games. Because every game also has its own specific requirements, every time we build a game in Lotus, we develop it a little more. Last Dive is the first pixel art, tile-based game we ever built on Lotus, so we embraced it as an opportunity to make a really strong editor.
We think making levels should be easy and fun, and so we decided to create our own Mario Maker inspired level editor, creatively named...
The Lotus Maker!

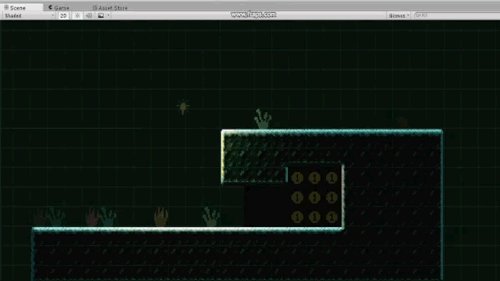
Ok, nothing too fancy here: the work area is on the left, and a library with different types of tiles and other game elements is on the right. As we continue to create platforms, enemies and traps for Last Dive, they are neatly organized in there.
Lotus Maker handles all repetitive work, so that we can always focus on the design aspect of things. There is also a big concern for keeping it very What You See Is What You Get, so that as we build levels, we can also get a feeling on how it's shaping up from an aesthetical point of view. On that department, you'll see that the tile borders are properly placed without the need for manual positioning. We just draw the obstacle area and the program handles the rest transparently. Realtime lighting also works in edit mode, to give us more control over the levels' mood and ambiance.

There's also a neat automatic decoration mode. When enabled, this tool will randomly position decorative props like the algae seen above. Of course this can - and should! - be overridden by manual object placing, but this gives us a nice head start.
That's it for now guys! Next update we'll show more of the Lotus Maker and explain some cool functions like: layers and realtime editing. If you want more frequent updates be sure to follow us on Twitter and Facebook (links in the signature)! Thanks and till next time! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
io3 creations
|
 |
« Reply #28 on: March 30, 2016, 12:40:19 PM » |
|
While I never used 3d lighting with 2d pixel gfx, I remember a Kickstarter project from some time ago and seemed promising. I like the "extra" details that such an approach brings.  Just make sure that the lighting effect looks consistent e.g. on backgrounds. |
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #29 on: March 31, 2016, 09:05:27 AM » |
|
While I never used 3d lighting with 2d pixel gfx, I remember a Kickstarter project from some time ago and seemed promising. I like the "extra" details that such an approach brings.  Just make sure that the lighting effect looks consistent e.g. on backgrounds. Yup! We've been really careful with the lighting on BG props and structures! We're also implementing cel shading, so that the light and shadows are more rough and precise. Makes it blend in better with pixel art.  |
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #30 on: April 07, 2016, 12:04:35 PM » |
|
UPDATE 13
Hello everyone! How's it going?
When we started the TIG Devlog, I mentioned we had been in development for a while already, and I would post the past updates so you guys could catch up.
Well, we finally caught up! From now on, updates will change a bit. They'll be smaller and a bit more frequent than before.
So without further ado, let's get going!
Sea layers!
Past update we introduced our Map Editor - The Lotus Maker. Today, i'd like to show one more cool feature it has.
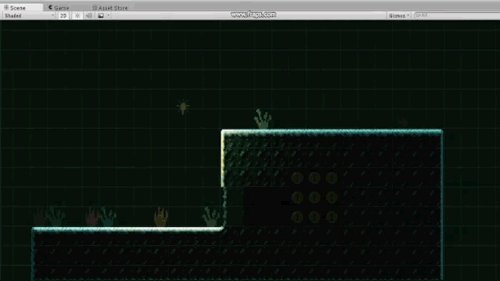
The Lotus Maker supports up to four layers at the moment. One of the basic uses of layers is for making Mario-styled platforms, where only the ground part acts as an obstacle, but not the wall or the ceiling.
We also use it to make secret passages. Floor, entrance and coins are in one layer; the cave background is in the layer behind, and a special secret passage wall is placed in front of it. This type of wall looks almost exactly like regular obstacle walls, but it gradually fades to transparent if you try to go over it, revealing the secret area.
This gives us a ton of possibilities on how to expand level design!

Cya on the next update, where we'll show one last feature of the Lotus Maker! 
|
|
|
|
« Last Edit: April 08, 2016, 07:48:44 AM by PixelCows »
|
 Logged
Logged
|
|
|
|
|
|
|
j-swan
|
 |
« Reply #32 on: April 09, 2016, 01:34:06 PM » |
|
Impressive engine you've created, and I love the 3d lighting. Cool stuff.
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #33 on: April 10, 2016, 08:06:20 AM » |
|
Impressive engine you've created, and I love the 3d lighting. Cool stuff.
Thanks man! glad you like it  Can't wait to show it in game, looks really cool with the cel shading! |
|
|
|
|
 Logged
Logged
|
|
|
|
|
Fufanu
|
 |
« Reply #34 on: April 10, 2016, 02:50:12 PM » |
|
This looks great, i'm also making an undersea game so its really neat to see others who are as well and each seems to be so different.
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #35 on: April 11, 2016, 01:11:40 PM » |
|
This looks great, i'm also making an undersea game so its really neat to see others who are as well and each seems to be so different.
Thanks man! Hahaha yea, it's a good theme and not used very often. Your game does indeed look completely different, but it's shaping up pretty well, keep up the good work!  |
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #36 on: April 12, 2016, 09:15:32 AM » |
|
UPDATE 15
Hello, everyone! How's it going?
So, last week, we were finishing our map editor and integrating some neat graphical technologies into our very own Lotus Engine. With most of the infrastructure work behind us, we're finally moving ahead and creating an alpha build for our game! With the need to create a vertical slice of our game just around the corner, it also comes the time to finally create some actual, non-placeholder art to fill our game world.
This week we'll be showing the backstage of how we "invent" our levels, from a graphical / conceptual / compositional standpoint. Let's get started!
What the Alpha is about
We already have Last Dive's mechanics figured out. We have a clear proposal for level design, story, encounters, music, sounds, etc. Because Last Dive is a linear, story-centric experience, we figured that the best scope for our alpha would be to actually build a specific part of our game, beginning to end, as close to final quality as possible.
The Alpha Demo will consist of about the first 20-25% of the game (Menus, Tutorial, and Act 1 of 3), so this is where our level concepting efforts are focusing now.
So... what about "graphical concepts"? Why do we even do this?
Why do concept art?
One approach for building graphics is to simply build them when the need arises: when you need a rock, you draw and import a rock. This approach is ok for many types of games. For others, it tends to create a "Frankeinstein" feel, where parts don't really look like they belong together.
Last Dive is centered on its story (which includes the visual storytelling of progressing through different regions of the game world), so we need to have more artistic control. We need to create and iterate on a simplified version of each level first, one that doesn't have too much detail (therefore not taking that much time to draw), but that already has much of the basic composition figured out: colors, shapes, proportions and the overall mood.
If you're into painting (digital or not), you'll recognize this idea as what they call "thumbnailing": creating fast, small, low detail art that, once approved, can then be enlarged and rendered into a "full" concept art (or even game assets).
A while ago we created this quick explanation for an artist working on The Journey of Eko. It shows what we aim for when thumbnailing our art.

And down here is first example of our thumbnailing process. This one (left) was done to create Last Dive's main conceptual image (right). The one we use to advertise the game and that we're using as inspiration for the rest of the game's art. This is why the thumbnail is so important for us. Even thou they don't look exactly alike, you can notice the light, the general structure, the colors, and most importantly, the mood is the same.

That's all for now! On the next update, later this week, we'll show thumbnails and the thought process behind two more environments from Act 1.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #37 on: April 14, 2016, 08:21:25 AM » |
|
UPDATE 16
Hello everyone!
Earlier this week we started showing our process of creating Last Dive's concept arts.
Today, i'm gonna show some other thumbnails we made for environments from in the tutorial level and act 1 of our game.
Creating a World
To create Last Dive's environments and levels, we started working on really simple and low res thumbnails that told us everything we needed to know before rendering the final graphics for a game location.
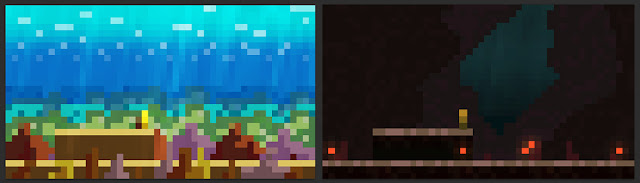
Even though Last Dive is located underwater, we're going after quite a few different types of environments to help us tell our story and so that the game always looks fresh. It's important for us to make the game locations different enough so that the player always has the feeling he's making progress. Here are a few thumbnails we concepted for the game's first act.
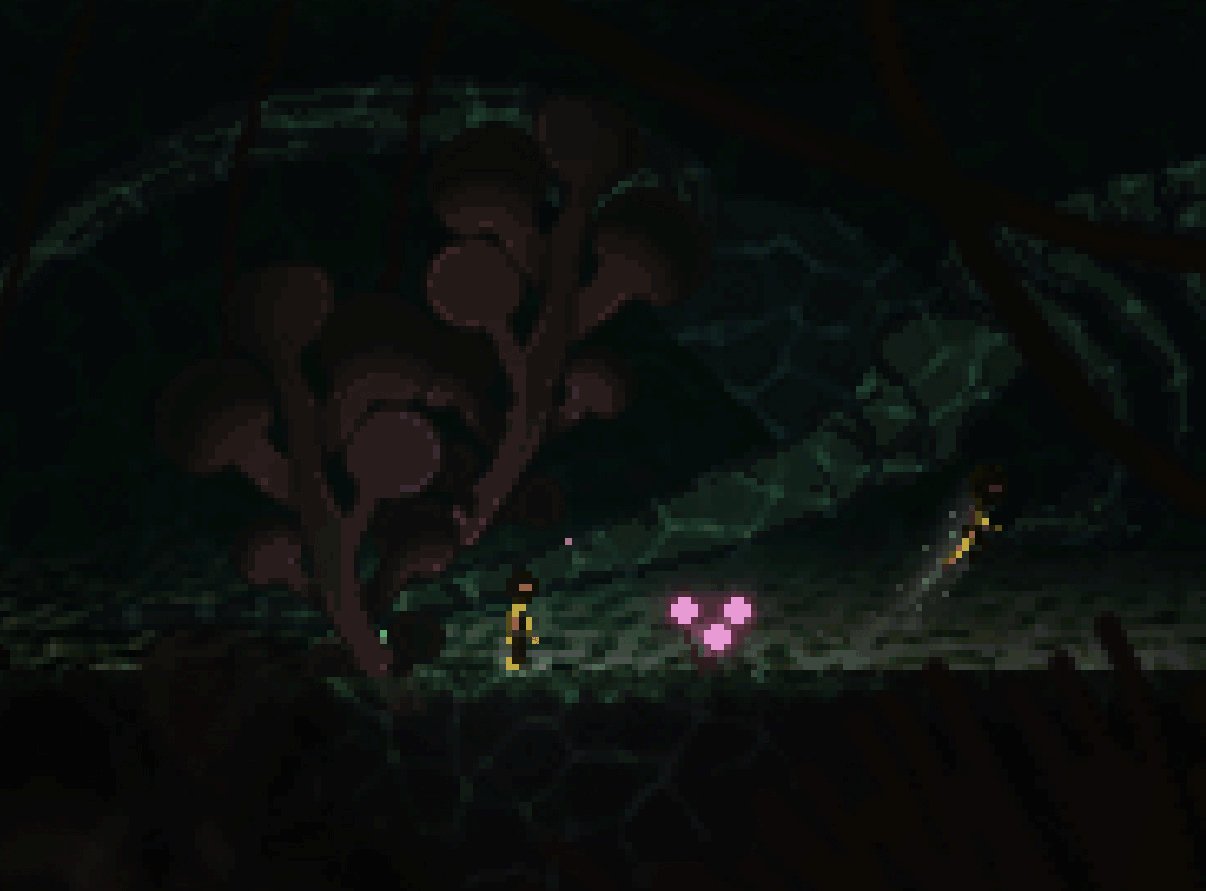
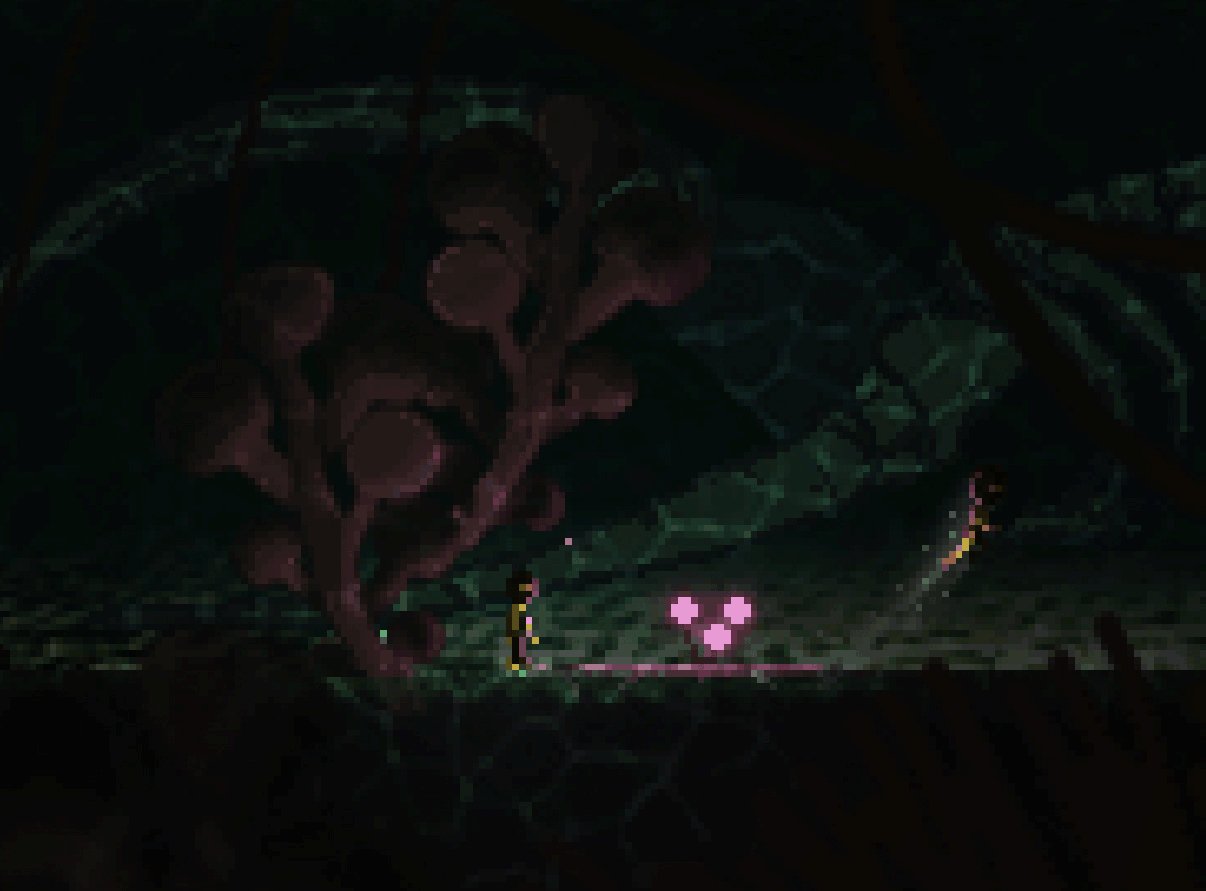
The coral reef thumbnail on the left is for our tutorial area. We wanted it to feel warm, bright and welcoming (in order to contrast with the areas that will come after). On the right we have the caverns, a dark and menacing area that will be coupled with a more suspenseful moment. Notice that the level layout is the same - this is to make it easier to compare an area's mood to another's regardless of the level design itself. Only when a thumbnail is approved is that it moves on to be rendered into an actual level (or rather, an "art kit" that is used to decorate a level).

That's it for now guys! Next week, on the next update, we'll continue to show the game's environments art process, from concept to render.
Thanks for stopping by 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #38 on: April 19, 2016, 08:37:08 AM » |
|
UPDATE 17
Hello, everyone!
Last week, we started to show the process behind concepting our game's first environments. We talked about how we make our concepts by thumbnails, which consists of low res proposals of mood, colors, shapes, sizes, etc...
You can see an example of it below or you can read all about it in the updates above 

"Thumbnailing" an actual level
So, the big advantage of working with low-detail thumbnails is how fast and easy it is to adjust its colors and shapes until we're satisfied with the resulting mood.
In this case, we needed to create our "Base" ocean level - that is, the "regular", non-customized segments of seabed that connect one area to another. We already had an idea of the game's intended overall look (the very first image on this post), so we used that thumbnail as a reference to get started.
From left to right, you'll see that first we tried some more neutral, less macabre colors. We felt it became too colorful and went for a middle ground approach. Feeling that we had gotten the colors right, we went on to customize the shapes and objects to something with a more neutral ocean mood. The orange and purple fish flocks were actual decoration proposals, but also a way to "reserve" colors - that is, map a couple different colors that we felt worked well with the composition and could also be used in other props, when the time came to actually render the objects that will go into the game.

That's it for now! Next update we'll show the end of this process and the final render of this level's art, so you can see how it compares to the thumbnail.
Thanks for stopping by 
|
|
|
|
« Last Edit: April 21, 2016, 03:02:47 PM by PixelCows »
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #39 on: April 21, 2016, 03:00:39 PM » |
|
UPDATE 18
Hello everyone!
Over the past updates you saw our process of concepting different environments through thumbnails.
Trying different approaches to get a level's mood and colors right.
Last update we showed the evolution of our base ocean concept. Today we would like to share what all those concepts led to, the final render of that environment.
Hope you like it! 
From thumbnail to final render (+art kit)
Once we had a final thumbnail with which we were satistied, we then moved on to actually rendering it into useable graphic assets.
The first part is to resize the thumbnail until it has the same resolution that we use in the game, and render each object under this new increased resolution. Then we move on to creating a bunch of variations for some of the scenery objects: stuff that goes on the platforms, foreground that is placed near the camera, background objects used to compose the scene, etc.
Below is a comparison of our base ocean level, from thumbnail to art kit.

It should be noted that the file that is generated by this process is not an actual game scene, nor does it represent how it will look in game! In short, it's much more cluttered than any area of that level will be - that's because it contains all the environment assets that will be used in that level (algae variations, foreground options, etc, while in the actual game we'll only pick some of those elements at a time). This file containing everything that can be used to decorate one particular level is what we call a level's "art kit". When the art kit is ready, it means it's mostly a matter of importing the graphics into the engine and using it to decorate the level.
Finally, the graphics still change a lot in the game because of the realtime lighting techniques that we are employing. We hope to be able to show that final output soon!
That's it for now guys, next week we'll continue to talk about Last Dive's art creation process, and we'll show the final art of other levels we have already created! Hope you enjoyed this update! Cya next week! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
 Community
Community DevLogs
DevLogs Darkness Revealed - A 2D pixel art platform thriller
Darkness Revealed - A 2D pixel art platform thriller Community
Community DevLogs
DevLogs Darkness Revealed - A 2D pixel art platform thriller
Darkness Revealed - A 2D pixel art platform thriller
