|
PixelCows
|
 |
« Reply #60 on: July 21, 2016, 08:41:13 AM » |
|
UPDATE 31 - Bossing from Another Angle! (Part 1)
Hello, everyone! How's it going?
In the last updates, we showed the creation process of our very first boss' design. Dozens of sketches and iterations led us to the exact mood we wanted for him. Now let's get going because today we want to show you a bit more of the boss' design process! If you missed the last two updates we strongly recommend you read it before this one.

Back to the Drawing Board
With the side view of our boss and of his sidekicks ready, we started the process of programming the first boss battle. While designing his various attacks, we noticed that one of them required the boss to change into a front view while his sidekicks did most of the work. So once again we had to go back into the drawing board and define how our boss would look like in his front view.
This time the job was a little bit easier, since we had already defined his mood and looks. The work was mostly based around interpreting how some of his side view characteristics would look like in another view and making sure his features were symmetric and lined up.
So we started by placing the side view in the canvas and creating guide lines which would help us position his main features in his front view.

It took us a few tries till we determined his general proportions and how his main side features would look like in another angle. Two big decisions we had to make were: how the mouth should be shaped in order to keep his menacing look and if the nose should be tilted up or down. After reaching a sketch which looked somewhat similar and proportional to our side view, we decided it was time to light and shade the sketch so it would be more detailed and closer to the final look.
A Decisive Sketch
When we started lighting up that final sketch we noticed that a couple things were still off. In his side view, the boss seemed a lot bulkier and stronger than in our latest iteration. The horns were also way out, while in his side view it seemed like they were behind that main bone structure and a lot closer to his center. Things like the bosses smile and nose tip were adjusted once again, as well as hiding the tip of his tail, which was looking a bit weird when seen from the front view, even though it was bigger than the main horn and should be visible. So we drew one more sketch (left sketch in the picture below), with some lighting already included.

This time, it looked way better and a lot more like the rendered side view. To finish up, a couple more tweaks were made regarding his nose tip, his smile and his width (right sketch in the picture above).
With this last version it felt we were really close to a final design, just one last thing still bothered us a bit. His general mood wasn't feeling very threatening, it seemed like the side view was way more aggressive than our front view sketch. We noticed that might be happening because of the shape of his head. His cone-like shape wasn't intimidating, to make him more menacing it felt like we had to make his upper side bigger and slowly funneled towards the down side. The main bone structure, which is one of his main side features was also looking very different. It seemed like in the side view it went further out from the body. It also didn't make sense for the tail not to show up in his front view, so we drew it like it was moving, this way it felt natural and understandable, it didn't just hide behind the main bone. So we drew one final sketch which addressed all these issues and looked a lot like the side view version of the boss.

That's it for today guys! Hope you liked our boss' final sketch! Next week we will show the rest of the front view's creation process and a look into his first animation! If you got any suggestions regarding his design, we are always hanging out on Twitter and Facebook, so feel free to give us a shout!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #61 on: July 28, 2016, 10:46:00 AM » |
|
UPDATE 32 -Bossing from Another Angle! (Part 2)
Hello, everyone! How's it going?
In the last update, we showed the first steps towards our boss' front view. After reaching a final working sketch, (seen below) we will continue today with it's rendering process. If you missed the last update we strongly recommend you read it before this one. Let's get going!

Color and Details
With that final sketch in place we were ready to fully shade, detail and color the boss. We started by adding different shade levels representing light and shadow areas. Then we added his eye wrinkles manually as well as the general dither which goes all over the sprite to give it some texture. With those details done, we made a basic color shading just with a hue/saturation filter. And then finished up by painting the teeth yellow and adding that blueish tone which represents his bone structure.


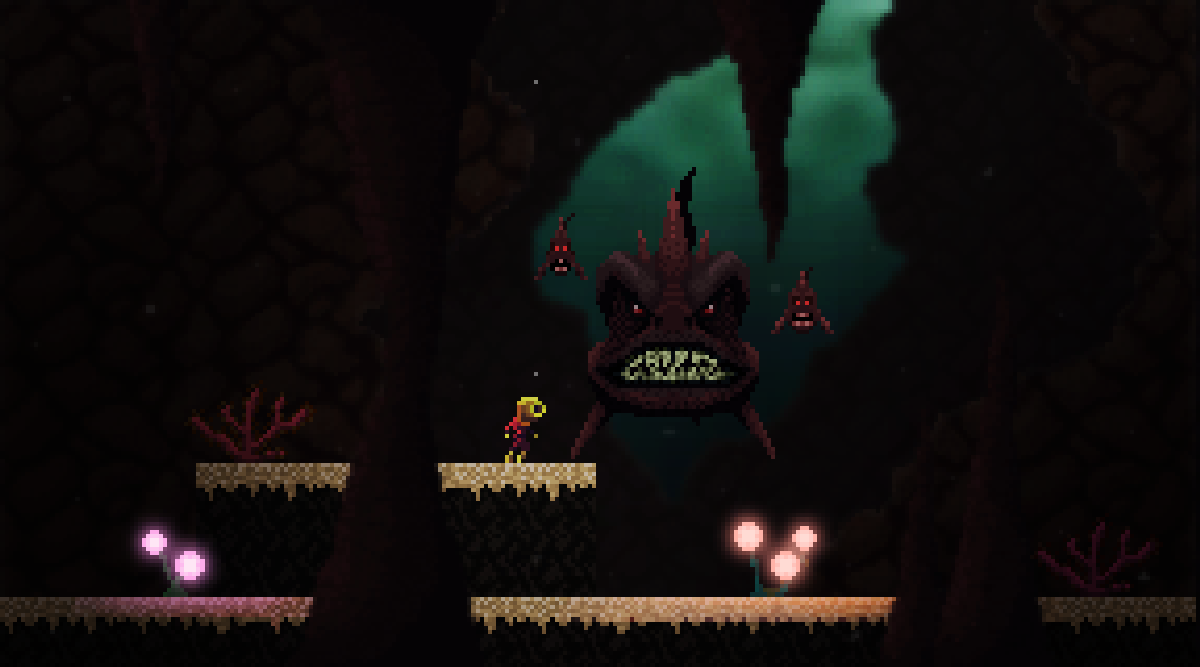
So there it is! The front view of our very badass first boss! And of course, we couldn't forget about his loyal sidekicks, so they got their own front view too. And here's a special gif of the boss' front view evolution. Watch closely as every bit of detail changes and how it gradually gets closer to the side view render.

And to wrap up this post we'd like to show our dearest fans a very special thing we just finished up working on, one of the boss' first animations! For the past couple weeks, we've been hard at work on creating our first trailer for Last Dive, and today we'd like to show you a quick sneak peek of an animation we did specially for this trailer. So with no further ado, here it is!

That's it for today guys!
Did you like our boss' front view? Does it look like the same creature as his side view? We'd love to hear you opinion! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
oahda
|
 |
« Reply #62 on: July 28, 2016, 10:54:06 AM » |
|
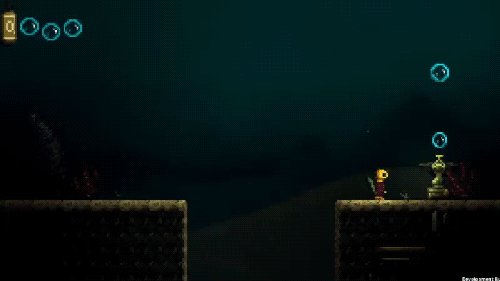
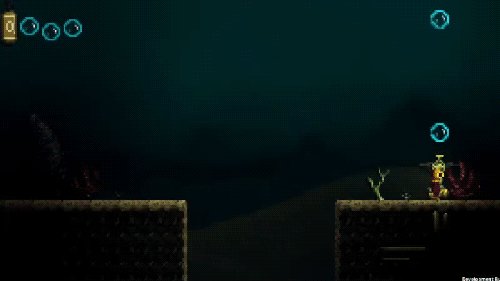
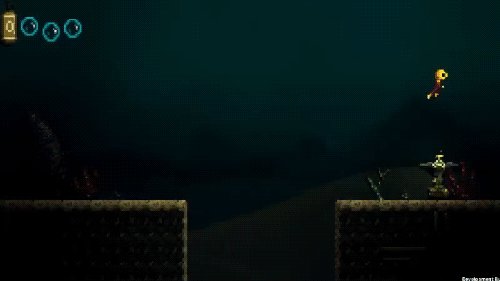
Woah, was scared I'd fined another submarine game when I saw the title (lots of 'em cropping up lately!), so I was a bit relieved to see that it wasn't.  It's a cool idea, and the graphics are nice. The animations (and the nicely conveyed weight) of the character on the first pages made me wonder... is one of the character's legs chained to a ball or something? Is that why they're stuck underwater? |
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #63 on: July 29, 2016, 04:28:34 PM » |
|
Woah, was scared I'd fined another submarine game when I saw the title (lots of 'em cropping up lately!), so I was a bit relieved to see that it wasn't.  It's a cool idea, and the graphics are nice. The animations (and the nicely conveyed weight) of the character on the first pages made me wonder... is one of the character's legs chained to a ball or something? Is that why they're stuck underwater? Hahaha yea! There are quite a few around. Im glad you liked what you saw! And to answer you question, no, he isn't chained to anything. He's in one of those old and heavy diving suits. That's why his movement is a bit clunky and has that heavy feeling to it! Now why he's stuck underwater, I can't really answer, it's one of the big mysteries! You'll have to play to find out  |
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #64 on: August 04, 2016, 09:48:11 AM » |
|
UPDATE 33 - Updating our HUD!
Hello, everyone! How's it going?
For the past updates we have been showing our hero's redesign process and the creation of our very first boss. Today, we would like to show some of the work that we did for the UI and HUD of the game - it's being developed and iterated on for months, and now it got to a point where we can share some of our thought process. Although we're not reinventing the wheel here, it's still important to get it right, so let's get started!
A HUD from the Ground Up!
One of the first decisions on how to expand the original Last Dive's difficulty design was to add a HP meter. It sounds basic, but now you have to keep track of your life in order to avoid suffering a slight backtrack (whereas in the original you would never suffer any significant backtrack, even when you played recklessly). Our first shot was the traditional heart counter. Coins and collectibles, and their HUD counterparts, were also added to the game to further reward exploration. Of course the first implementation was using only placeholder art.

When we implemented the realtime light feature that is now so prevalent in our art, the old HUD became all that more obsolete. Since we had to redraw all of that anyway, we also took the chance to make it more thematically appropriate by changing hearts into bubbles. It's not super innovative, but the whole point is that it just informs the HP but doesn't stand in the way. We also added HP shrines at the end of each area, as a reward for beating the difficulty of that segment.

Coins and collectibles were also reworked. At some point, we tried doing the same thematic approach to them. Black and white pearls were created to take those roles, but there was something that made it less satisfying to collect them than collecting coins. We also weren't sure they were fitting the mood very well, so we went for the safer (although possibly temporary) solution of keeping them as coins but reworking their graphics, which made them stay in a pleasant midground between realistic and abstract.


As the game progresses, we might feel the need to revisit those graphics and design decisions, but for the time being, they felt solid enough for us to move on to more pressing matters.
That's all for today guys! Did you like our new HUD elements? We'd love to hear you opinion! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #65 on: August 11, 2016, 08:08:01 AM » |
|
UPDATE 34 - Storytelling Elements!
Hello, everyone! How's it going?
In the last update we showed some of our new HUD elements such as the HP bar and some collectibles. Today, we will still be talking about our HUD, but this time more focused on our story telling elements, such as our dialogue boxes! Let's get going!
Storytelling Elements
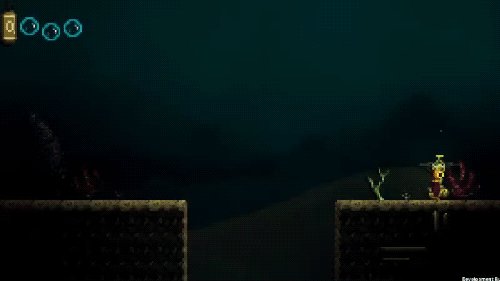
In its core, Last Dive is a story driven platformer. Cutscenes and visual storytelling apart, the main tool we have to tell our story are dialogue boxes. So it was always pretty important for us to get dialogue boxes that looked clean and connected to our characters somehow.
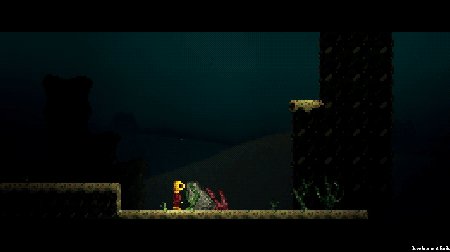
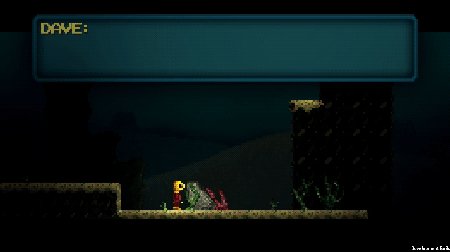
As a first attempt, we created a pretty simple, appropriately retro-styled box, with neutral colors and text which would work for all characters.

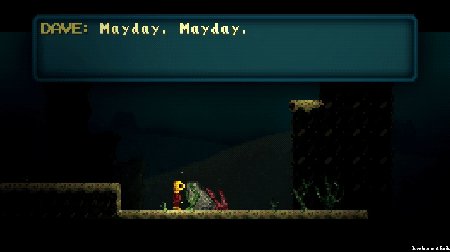
In the original game, we color coded dialogue lines to match which character was talking. It helped greatly with conveying that character's personality and identity. We liked that system and decided to maintain it for the new game. So once again, Dave's texts are always yellow!

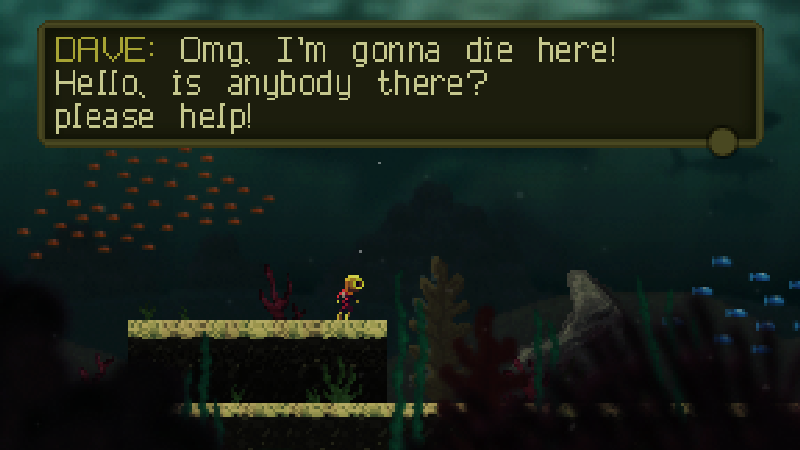
To finish up, we decided to change the neutral box and make it thematic per character too. It would help with defining the character's mood and personality, as well as increasing the understanding of the whole dialogue when two or more characters are talking at the same time.

Ground Control to Major Tom
When we implemented the new boxes we started noticing that it was hard to tell apart when Dave was talking to himself or communicating with the rescue crew through the radio. And some of the dialogues in the game just make no sense if you can't tell those two actions apart. So we had the idea of trying a radio themed box. This is how the first implementation looked like.

We really liked the result, it looked like one of those old army radios. But the radio elements were perhaps drawing too much attention and taking a lot of space. So we tried moving the elements into the box itself and making everything a bit more subtle.

This looked way better. The radio box still maintained its personality but without competing with the dialogue or the game itself. We really liked this approach and did some minor tweaks, such as following the art direction of the dialogue box we showed earlier and making its color based on the character.

Phew, making games is hard work! Anyways, some of this stuff might change in the future, so we'll make sure to keep you guys updated. What do you think of our new dialogue boxes? We'd love to hear you opinion! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #66 on: August 19, 2016, 11:14:25 AM » |
|
UPDATE 35 - Tutorial UI!
Hello, everyone! How's it going?
In the last update we talked about our HUD's design. Today, we'll show some more of our game's UI design, this time more focused on our tutorial level. Let's get going!
Tutorial (Work in Progress)
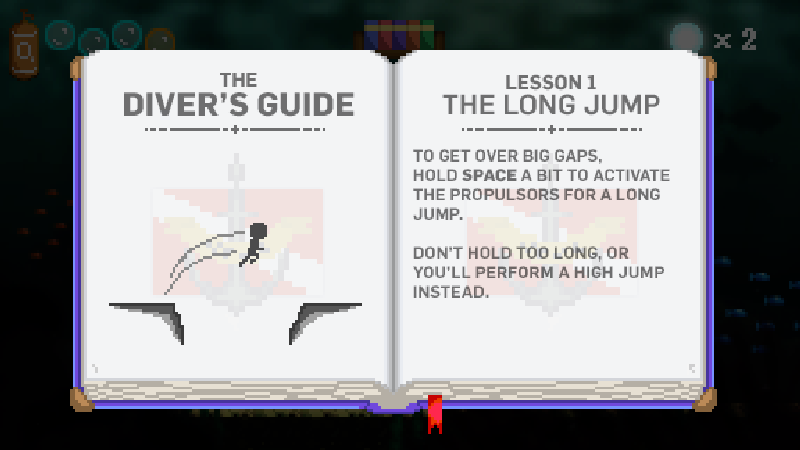
Last Dive has some pretty unique mechanics. The original game had a slow tutorial done through dialogue boxes, which is something we want to improve for this remake. One of our first ideas was to create a "Diving Manual", connecting the tutorial to the game's universe by making it seem like Dave was remembering his diving lessons from way back. We also created two icons that activate the tutorial screens in the game, making them not only less obtrusive, but optional altogether. If you already know how to perform a High Jump, then by all means, just do it! 

From the first version, we figured the book needed to be bigger to fit more text without sacrificing the size of our pixel art font. So we changed it to address that concern.

This second version felt a lot better but was still a bit off. The left page was kinda useless, the diver's symbol we made up was taking too much space and the elements in the right page felt a bit loose. So we worked on fixing those things.

This last version was working all right for now. Now both pages had useful information, and the pictogram can come in handy to explain the different jump mechanics in a more visual way. The diving symbol was toned down so that it works as a minor decoration element instead of competing with the text itself. We also made a test using a higher resolution font. Maybe some things in the game would look better if we broke the pixel perfect rule in some cases.

We liked this version too! The text is a bit blurry, but that's just due to Photoshop limitations. In the game engine, we could have that look without the blur. The main advantage of a higher res font is that we have a lot more freedom as to how we organize and prioritize information on screen. Space is a really big concern when working with low res fonts, so it was good to see high res fonts worked well without breaking the game's art direction. The tutorial is very much a work in progress, and all of this is surely gonna change. For now, we felt happy enough to move on to other things.
Stop by and give us your opinion on our tutorial screens! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #67 on: August 25, 2016, 03:41:56 PM » |
|
UPDATE 36 - A First Menu!
Hello, everyone! How's it going?
In the last update we showed some of our first tutorial screens to wrap the HUD side of our UI's design (at least for now). Today, we will still be talking about our UI, but this time more focused on our very first menus, which ended up setting the art direction for all the other menus to come. Let's check it out!
Pause!
One of the things missing from our playable demo was a pause menu. Despite not being a hard screen to draw, it had to be done carefully as it would set the tone for all other screens to come. Our first attempt was minimalistic, but gave the player access to pretty much everything he needed when playing the game: options for changing video and audio settings; the diving guide as a shortcut to the tutorial and controls screen; and the Fragments of Time submenu, which shows the player's collection of secret memories.

Gotta Catch'em All!
Although Last Dive's story unfolds in a relatively linear way, the gameplay and space exploration are not that linear, and one of the elements that contribute to that is the group of secret collectibles that are present (but very well hidden) in every area of the game. Hence the need for a screen to track this information and give fast access to points of the map where you might have missed something.

Getting the pause menu right was really important because most of the screens that came after were already very compatible with the game's art direction. This was the case with the collectibles' screen. It displayed the game's chapters in a vertical scroll and the major warp points for each chapter in a horizontal scroll. The coin icon shows if you have collected that section's collectible, and if not, you can easily fast travel to that part of the game by clicking on it.
To finish up this update, here's a glimpse of these menus in action!

Did you like our first menus? Anxious to see how it will shape future UI design? We'd love to hear! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #68 on: September 02, 2016, 07:52:55 AM » |
|
UPDATE 37 -Title Screen! (Part 1)
Hello, everyone! How's it going?
In the last couple updates we started talking about designing UI and Menus for Last Dive. Today we'll still be talking about UI, as we show some progress on our main menu and title screen. Let's get started!
A First Placeholder
A couple months back, when we decided to finish a playable Demo for Last Dive, one of the things that was missing was a title screen and a main menu. This far into development it was a weird feeling to have the game start all of the sudden without any screens, so we started working on that.

Our first version wasn't committed to a specific art direction, as it was made before any other menus, just as a placeholder. We made this version with the main concept art we used back then for most promotional stuff, and it was created using high res fonts.
A bit later, after coming up with the Pause Menu shown in this update, we settled for an UI art direction and decided we wanted to use pixel art fonts to match the game's art. This time, we started working on a title screen which would actually be part of the game, or at least the demo.
An Animated Test
Back in the original Last Dive, the title screen was also the beginning of the game. You would see Dave on his boat watching the sunset, and the game would start once you hit space and he jumped off into the sea. We liked this idea and decided to test it for the remake.
The second version of the title screen took place right at the game's start. But unlike the original, this time we made it a sunny day, which matched our first level in the game, the bright coral reef. To fully validate if this screen served its purpose and was fitting the game's mood, we animated a short clip showing the transition from title screen to the start of the game.

That's all for now! Next week we'll show how our title screen ended up looking! At least for now. Did you like the first versions? We'd love to hear! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
Citsua
|
 |
« Reply #69 on: September 02, 2016, 10:29:29 AM » |
|
I really love watching your game progress, it's amazing the care you put in everything!
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #70 on: September 03, 2016, 06:01:41 PM » |
|
I really love watching your game progress, it's amazing the care you put in everything!
Thanks Citsua, glad you're liking it! It's very motivating for us as developers to receive these comments. Really appreciate you following the updates  |
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #71 on: September 05, 2016, 07:45:21 AM » |
|
Hello everyone! Stopping by quickly just to let you guys know we updated our first post at this thread with new information, development updates, pictures and gifs of Last Dive's current state. Take a look sometime!  Thanks for stopping by! |
|
|
|
|
 Logged
Logged
|
|
|
|
|
|
|
PixelCows
|
 |
« Reply #73 on: September 08, 2016, 12:02:03 PM » |
|
This is awesome!! Thank you for telling us muki! And thanks for the support, we're really glad you're liking it so far!  |
|
|
|
« Last Edit: September 11, 2016, 10:15:04 PM by PixelCows »
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #74 on: September 08, 2016, 12:18:35 PM » |
|
UPDATE 38 - Title Screen! (Part 2)
Hello, everyone! How's it going?
In the last update we started talking about Last Dive's title screen. Today we will the rest of the development process and the final results. We highly recommend you read last week's update before this one. Let's get going!
Inspirations from the Past
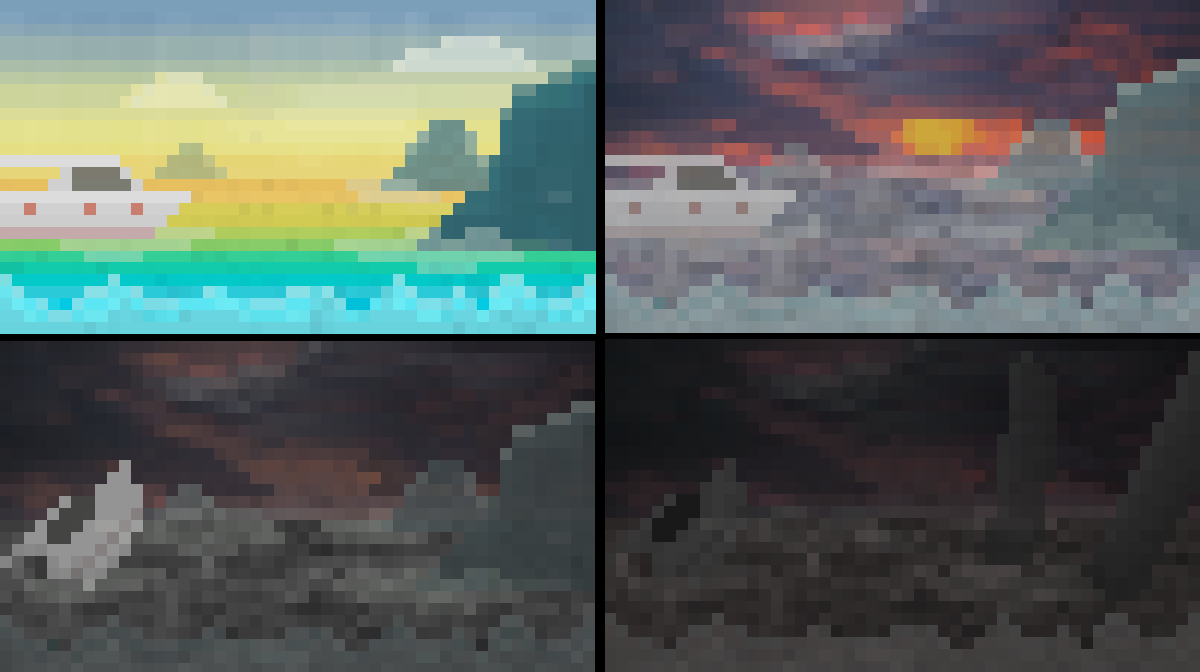
With that second version done, we felt something was a bit off. The idea of having the game start directly from the title screen was pretty cool, but that bright colorful scene just didn't match Last Dive's mood. It was more important for the title screen to sell correctly the game's mood, and for this, the original's sunset scene did a better job. So we took a step back and created low res thumbnails to try different moods for the title sceen.

We started by grabbing the second version's thumbnail and trying three different versions of it. One with the sunset, as in the original game; one a bit more focused in a thriller/horror mood, with Dave's boat sinking and the last one with an almost surreal mood, with weird temple pillars coming out of the sea. We decided the sunset was the proper mood to go for. It feels more realistic and relatable, but still gives players a mysterious and uneasy feel without really telling anything about the game.
We went on into rendering and creating the third version of the title screen. It looked a lot better than the second version and the mood seemed right, at least for the demo. The idea of having the game start off this screen could still work, we would just have to use some kind of creative transition to take the player from the sunset to a shiny and bright day.

Final Details
We made some adjustments to the last render. We moved the first rock back a bit because it was giving us the feeling that it was part of the "game layer", as if the boat was about to anchor there or something. We also adjusted the whole scene's light settings and depth fog, and added a message to guide the player.

At last, we decided this screen would be displayed the first time you started the game, so we could use it as a transition to the game's start. When you launch the game a second time, you are sent into another screen, with a more subtle title and a main menu to choose how to proceed.

That's it for today guys. This version of the title screen is still work in progress and will most likely change for the final game. So feel free to give us some feedback on it! We'd love to hear you opinion! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #75 on: September 16, 2016, 01:49:57 PM » |
|
UPDATE 39 - Main Menu! (Part 1)
Hello, everyone! How's it going?
This past week was very special for us here at Pixel Cows, because we were featured in Rock Paper Shotgun! Yey! It's very satisfying to see that people are enjoying what we're doing!  Hope you guys have been enjoying it too! Hope you guys have been enjoying it too!
In this update and the next, we'll show you the last part of Last Dive's UI development so far. We will show the creation of our main menu and how it was influenced by every UI decision which came before. Let's get going!
Inspiration
Way back, before we even decided on remaking Last Dive as a full game, our lead programmer made some tests regarding our title screen / main menu technology. He created a procedurally generated ocean which would act as a stage to our main menu screens. The idea was that moving through the menu options would move the camera to different parts of this scene, each time showing different islands that 'hosted' each menu option.

When we started working on the new menu for our remake, we decided to stick to this idea. It was a good way to make an otherwise dull screen a little bit more interactive and interesting. When we finished creating our title screen, as seen in our last week's update, we expanded the scene and created other interesting areas which would work as background to other menu options. You can easily tell both pictures below are connected with a slight parallax shift, which helps keep everything connected.

Gimme more options!
With the backgrounds created, we went on into developing the actual menu. This job was pretty straightforward, as the art direction for our UI had already been set a while ago when we created our pause menu. It was mostly based on deciding how many settings we actually needed, where would the options be displayed, and what types of toggles and checkboxes we would use. Below, you can see our current version for the options menu. As to the content it holds, it's merely a placeholder.

Did you like the idea of our interactive menu and the first screens? We'd love to hear you opinion! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
KevinTillman
|
 |
« Reply #76 on: September 17, 2016, 03:11:09 PM » |
|
I think the blue underwater background looks great. Judging from the text the game seems to have an interesting story attached to it. I loved ABZU so this game definitely looks interesting to me. Keep up the good work!
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #77 on: September 19, 2016, 12:55:40 PM » |
|
I think the blue underwater background looks great. Judging from the text the game seems to have an interesting story attached to it. I loved ABZU so this game definitely looks interesting to me. Keep up the good work!
Hey Kevin, glad you're liking it! One of our big focuses with Last Dive is indeed it's story! We're working on making a captivating and mysterious journey to keep the player intrigued till the end. Thanks for stopping by!  |
|
|
|
|
 Logged
Logged
|
|
|
|
Jalapenosbud
Level 1


|
 |
« Reply #78 on: September 19, 2016, 01:25:06 PM » |
|
Great to see this game progress! i especially like the idea of the menu, having a procedurally generated background with changing camera on each option sounds cool!
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
PixelCows
|
 |
« Reply #79 on: September 23, 2016, 12:28:09 PM » |
|
UPDATE 40 - Main Menu! (Part 2)
Hello, everyone! How's it going?
In our last update we started talking about our Main Menu and the interactive navigation we created for it. Today, we will show the last screens and how they affected the rest of the main menu. So let's get going!
Complimentary Screens
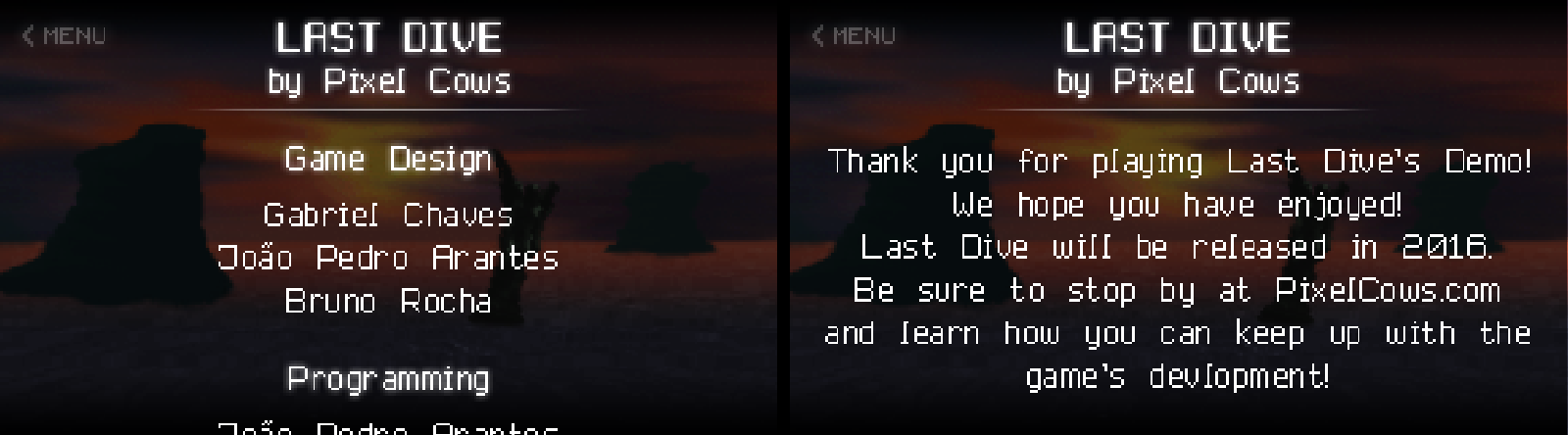
After creating the options screen, we switched over to some complimentary screens that were needed to complete the demo's full experience. We created the layout for the credits and the message that is displayed when the player reaches the demo's end. Creating this screens were also helpful because they work as a template to any other full text screens we need in the near future.

File Selection
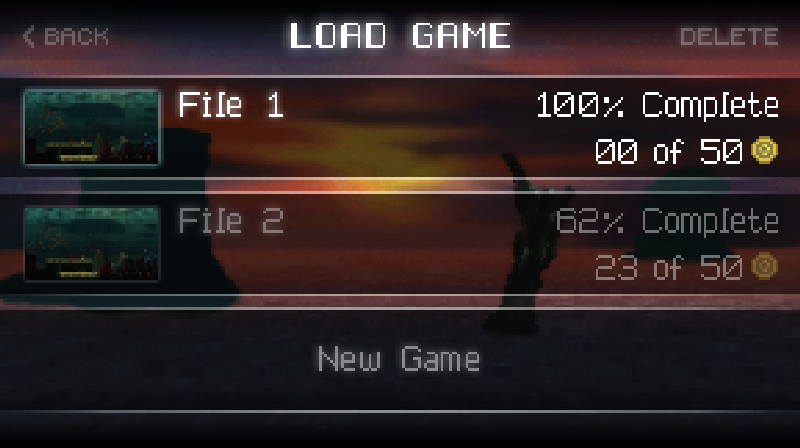
When we were done with most of the main menu, we moved on to what might be the most important screen, the file selection menu. It was very important for us to get this screen right. Files needed to be displayed in a clear way and we also wanted to show some completion information to incentive players to explore and find all hidden collectibles in the game.

The first version of it ended up being a bit too cluttered, and it wasn't focusing on the really important information. The delete button is a pretty decisive option, so it shouldn't be this accessible. Hitting delete would prompt a confirmation, but we were still afraid people would hit it by mistake. So it was moved to a more appropriate spot, cleaning things up a bit and giving space to the completion info.

The second version of the menu worked way better. The player immediately has a clear understanding of where he is in the game, as well as what he might have missed. Adjusting information in this screen was also important because we were able to fit more options and still clean our title screen a bit.
That's it for today! Hope you guys enjoyed this update. All of this is very much a work in progress and the main menu will most likely change for the final game. Got any suggestions on how we could improve it? We'd love to hear! We are always hanging out on Twitter and Facebook!
Or, if you want to be among the first to receive these updates complete and with exclusive content, sign up for our Golden Chest Newsletter. Just one email every 15 days! Good content, interesting articles about gamedev and no spamming. And if you don't like it, feel free to unsubscribe whenever you want.
Thanks for stopping by! 
|
|
|
|
|
 Logged
Logged
|
|
|
|
|
 Community
Community DevLogs
DevLogs Darkness Revealed - A 2D pixel art platform thriller
Darkness Revealed - A 2D pixel art platform thriller Community
Community DevLogs
DevLogs Darkness Revealed - A 2D pixel art platform thriller
Darkness Revealed - A 2D pixel art platform thriller
